请注意,本文编写于 100 天前,最后修改于 100 天前,其中某些信息可能已经过时。
目录
使用portainer安装VanBlog
Github 上项目地址:https://github.com/portainer/portainer
1. 安装Portainer
# 安装 docker pull portainer/portainer-ce # 运行 docker run -d -p 9000:9000 --name portainer --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ portainer/portainer-ce
安装前提是在已经完成了docker安装,参考文章
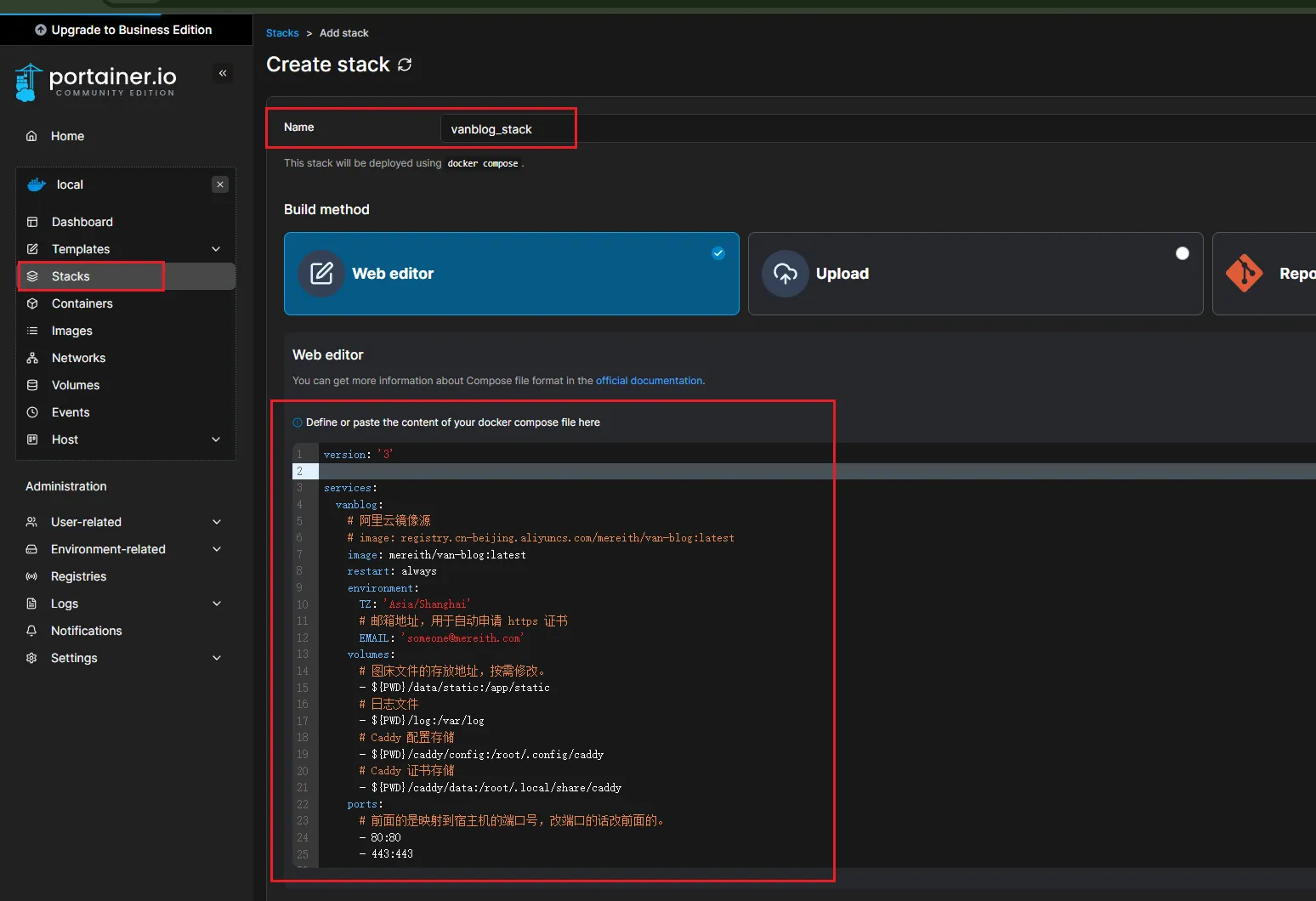
2. 部署栈

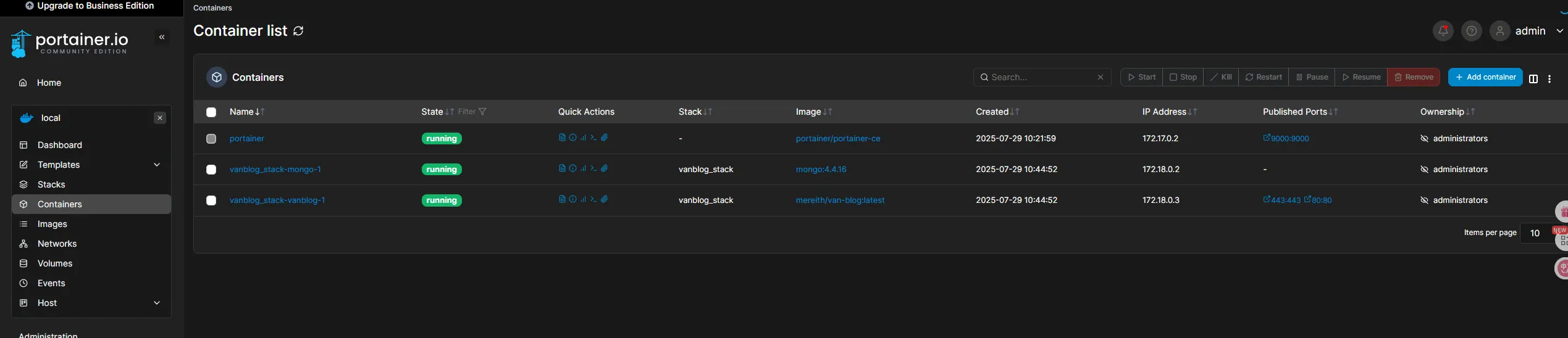
部署完栈会自动创建容器

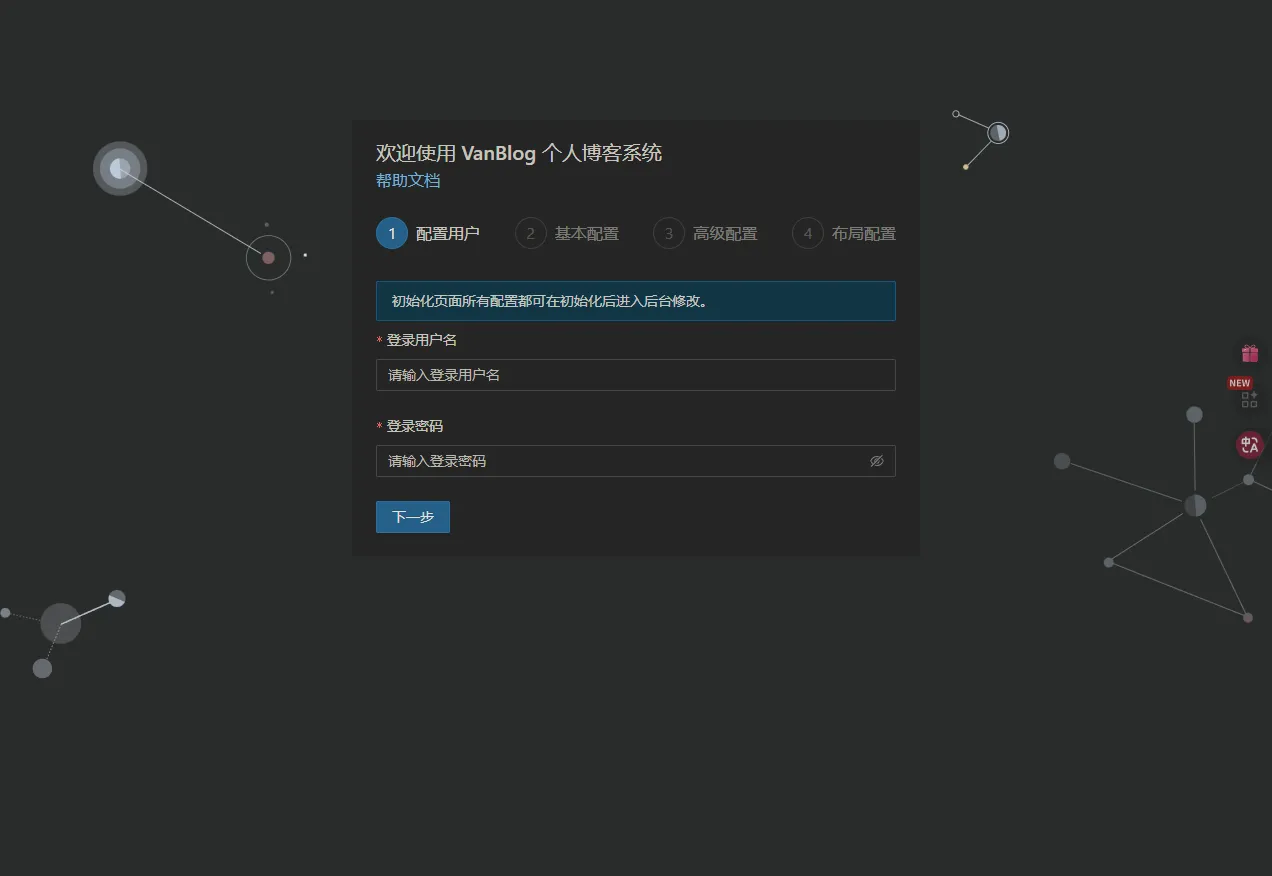
如图所示,容器已经是成功创建并且已经启动了,直接访问服务器的地址就可以完成Vanblog的配置了

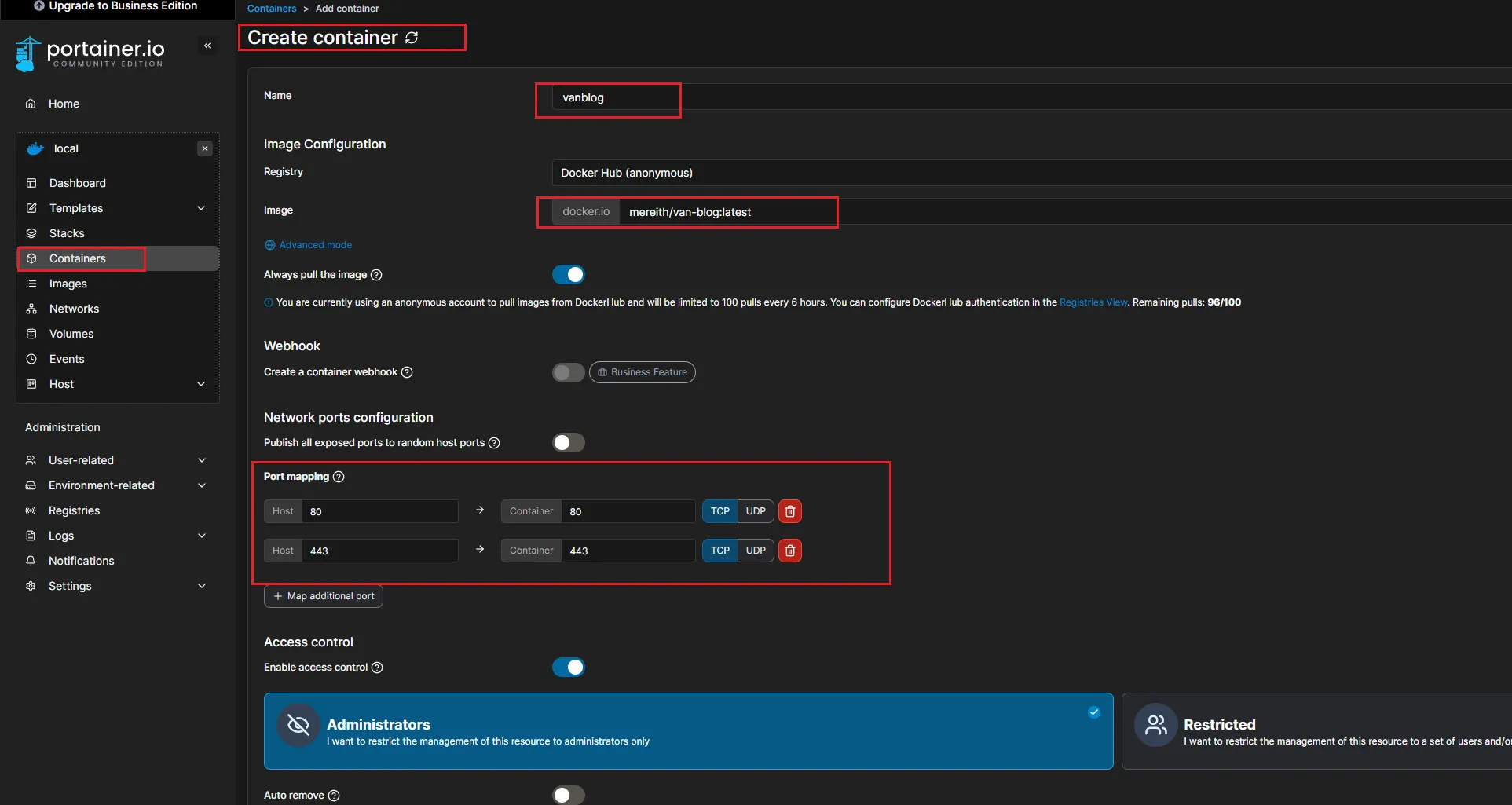
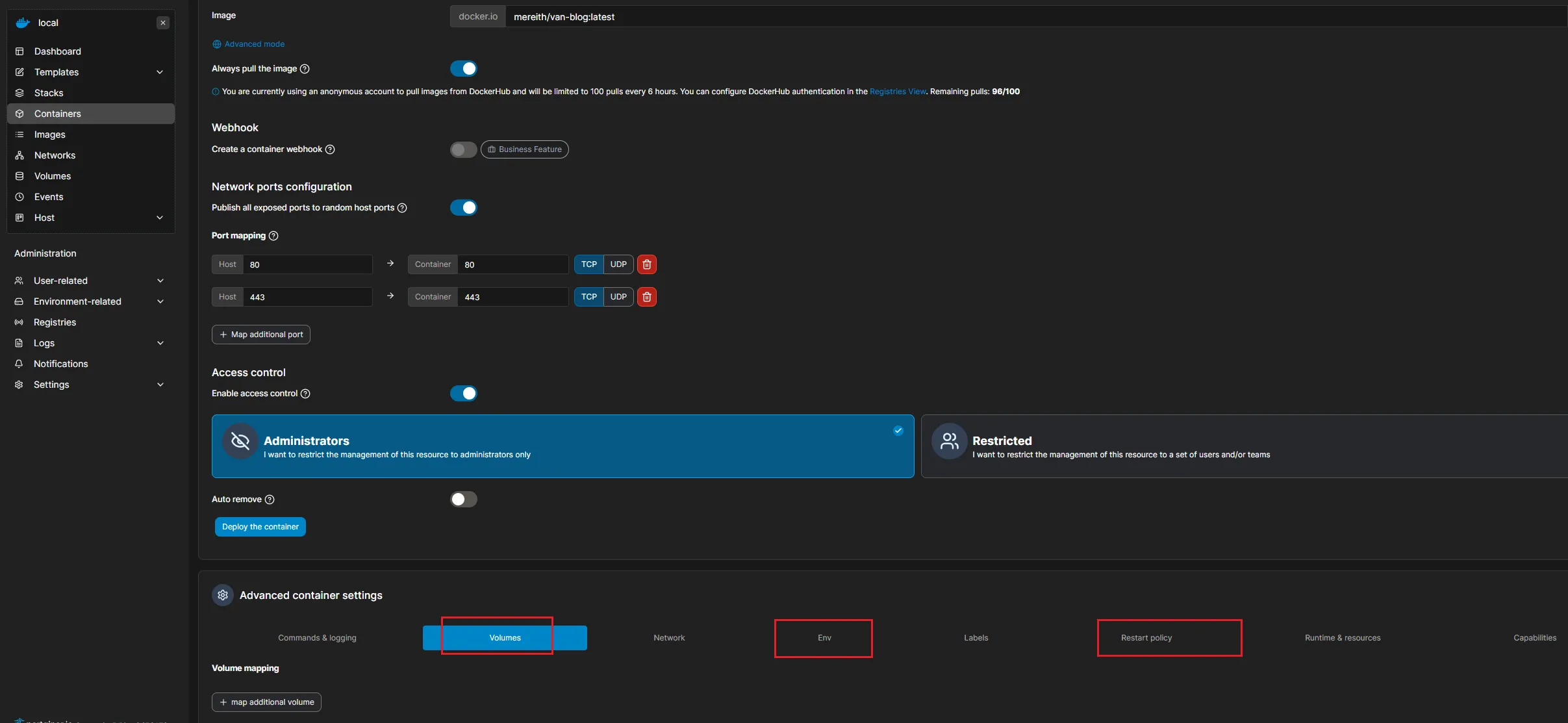
3. 如果不使用stacks,选择手动添加容器
创建 vanblog 服务:


3.1 配置卷挂载:
在 "Volumes" 选项卡下,添加以下挂载点:
- ${PWD}/data/static:/app/static:图床文件的存放位置。
- ${PWD}/log:/var/log:日志文件。
- ${PWD}/caddy/config:/root/.config/caddy:Caddy 配置存储。
- ${PWD}/caddy/data:/root/.local/share/caddy:Caddy 证书存储。
3.2 配置环境变量:
在 "Env" 选项卡下,添加以下环境变量:
- TZ:Asia/Shanghai
- EMAIL:[email protected]
3.3 Restart policy: Always(重启策略)。
3.4 如上三步一样
创建mongo服务
配置容器 mongo:
- Name: mongo(服务名称)。
- Image: mongo:4.4.16(使用的镜像)。
- Restart policy: Always(重启策略)。
配置环境变量:
在 "Env" 选项卡下,添加以下环境变量:
- TZ: Asia/Shanghai
配置卷挂载:
在 "Volumes" 选项卡下,添加挂载点:
- ${PWD}/data/mongo:/data/db:MongoDB 数据存储目录。
本文作者:Rose
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录